Salut les Makers ! Cela fait maintenant un petit moment que je n’ai pas publié d’article en électronique. Et que je n’ai pas retouché à de l’électronique aussi. Et c’est sur de l’ESP8266 que j’ai décidé de m’y remettre ! C’est parti !
Contexte
Cet article rend compte de la partie programmation de l’ESP8266. Pour le détail de la partie électronique et assemblage, je vous invite à aller voir le tutoriel complet du projet sur le site Make It With Conrad.
ESP8266, késako ?
Comme dit Wiki : « L’ESP8266 est un circuit intégré à microcontrôleur avec connexion Wi-Fi développé par le fabricant chinois Espressif. » À la base, les premiers microcontrôleurs de chez Espressif, les ESP01, avaient pour but d’ajouter la fonctionnalité « Wi-Fi » à nos montages électroniques. Pendant un temps, c’était même la solution à privilégier pour ajouter le Wi-Fi sur ses montages Arduino, car le module ESP01 consommait peu et était la solution la moins onéreuse.

Sur l’ESP, le Wi-Fi doit être géré par un microcontrôleur. Ce dernier étant également programmable. Le premier ESP pouvait intégrer jusqu’à 2 entrées/sorties programmables, ce qui pouvait en faire un petit microcontrôleur à part entière pouvant réaliser de petites fonctions.
La communauté devenant de plus en plus grande autour de ce microcontrôleur, l’ESP a évolué jusque dans les versions ESP12-E / ESP12-F que nous connaissons maintenant. Ces derniers possèdent plus de mémoire, plus d’entrées/sorties et des fonctionnalités comme une entrée analogique, la compatibilité PWM et les gestions des protocoles UART, I²C et ISP. Le tout sur une petite carte, peu onéreuse (comptez entre 2€ et 10€), facilement intégrable dans des objets, et programmable comme un Arduino. Aujourd’hui, on peut très bien développer des petits projets embarqués qui tournent juste sur ce type de carte.
J’avais déjà intégré un ESP8266 auparavant dans le projet d’anémomètre imprimé en 3D que vous pouvez retrouver juste ici.
Préparer l’IDE Arduino à la programmation de l’ESP8266
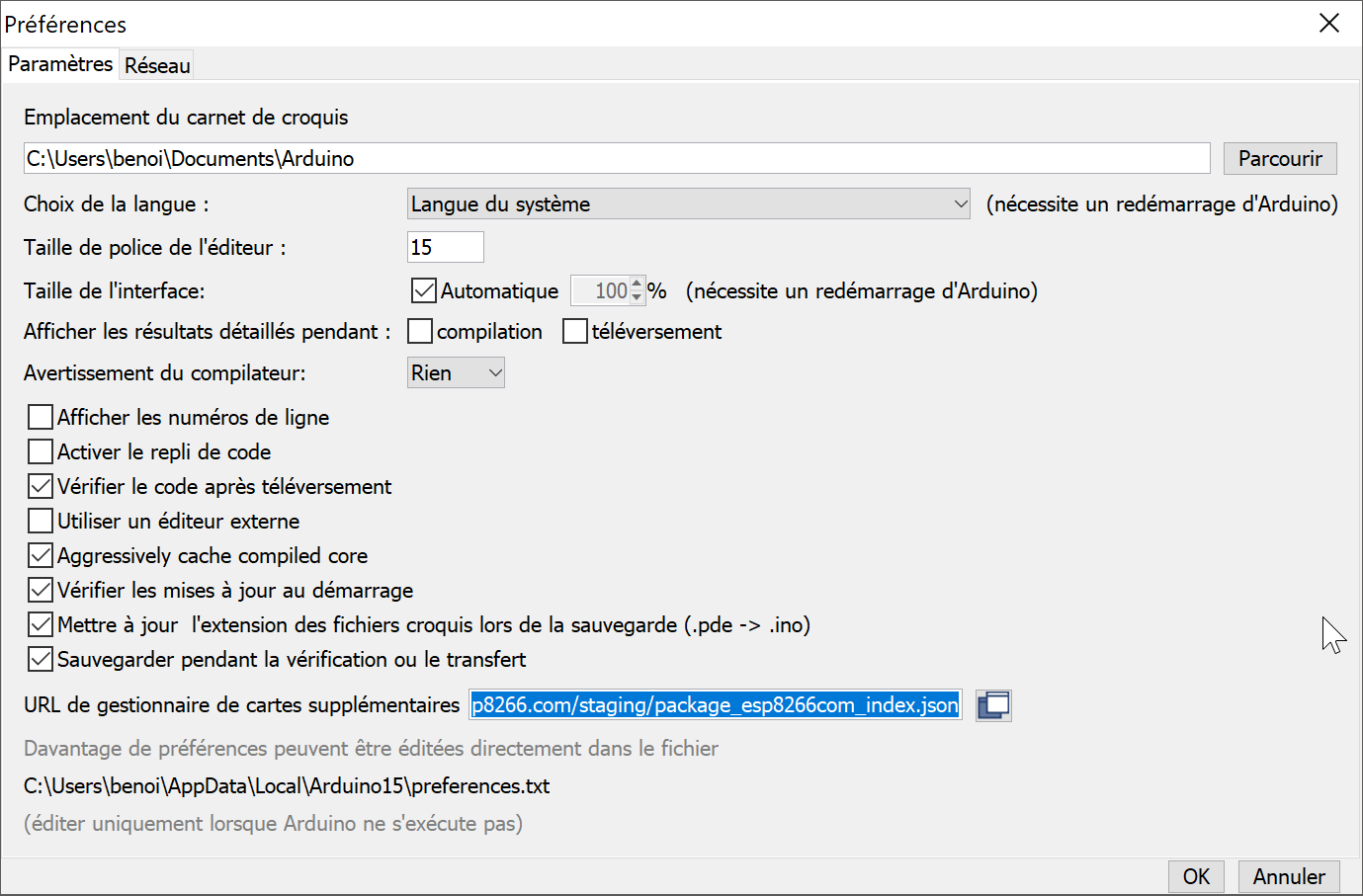
Il vous faudra installer les librairies et le compilateur ESP pour pouvoir programmer votre ESP8266 avec l’IDE Arduino. Pour cela, on va déjà ajouter une bibliothèque de librairie grâce à une URL dans les préférences. Faites Fichier -> Préférences.
Dans la case « URL de gestionnaire de cartes supplémentaires », ajoutez l’URL suivant : http://arduino.esp8266.com/staging/package_esp8266com_index.json

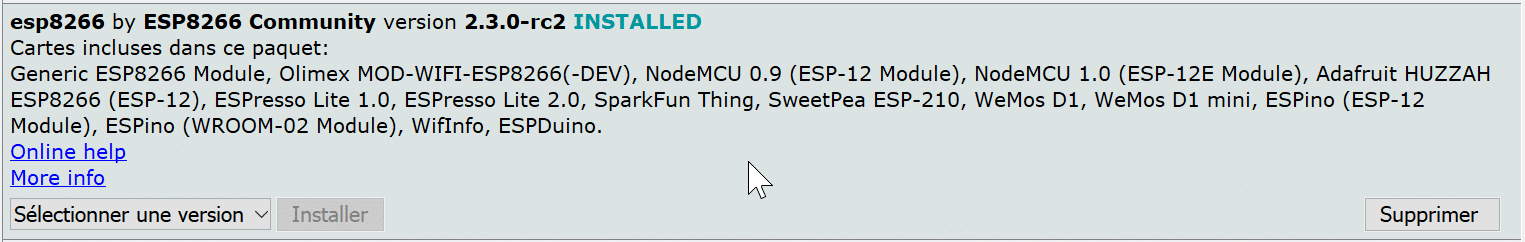
Ensuite, vous pouvez aller dans Outils -> Type de Carte -> Gestionnaire de carte. Dans la barre de recherche, vous tapez « ESP ». Il n’y aura plus qu’à installer la dernière version du package « esp8266 by ESP8266 Community » pour télécharger les dernières librairies en dates.

Pour connaître la configuration adaptée à votre programmateur ou à votre carte ESP, référez-vous à la documentation de votre revendeur ou du constructeur.
Un socket de programmation pour ESP12 ? Pratique !
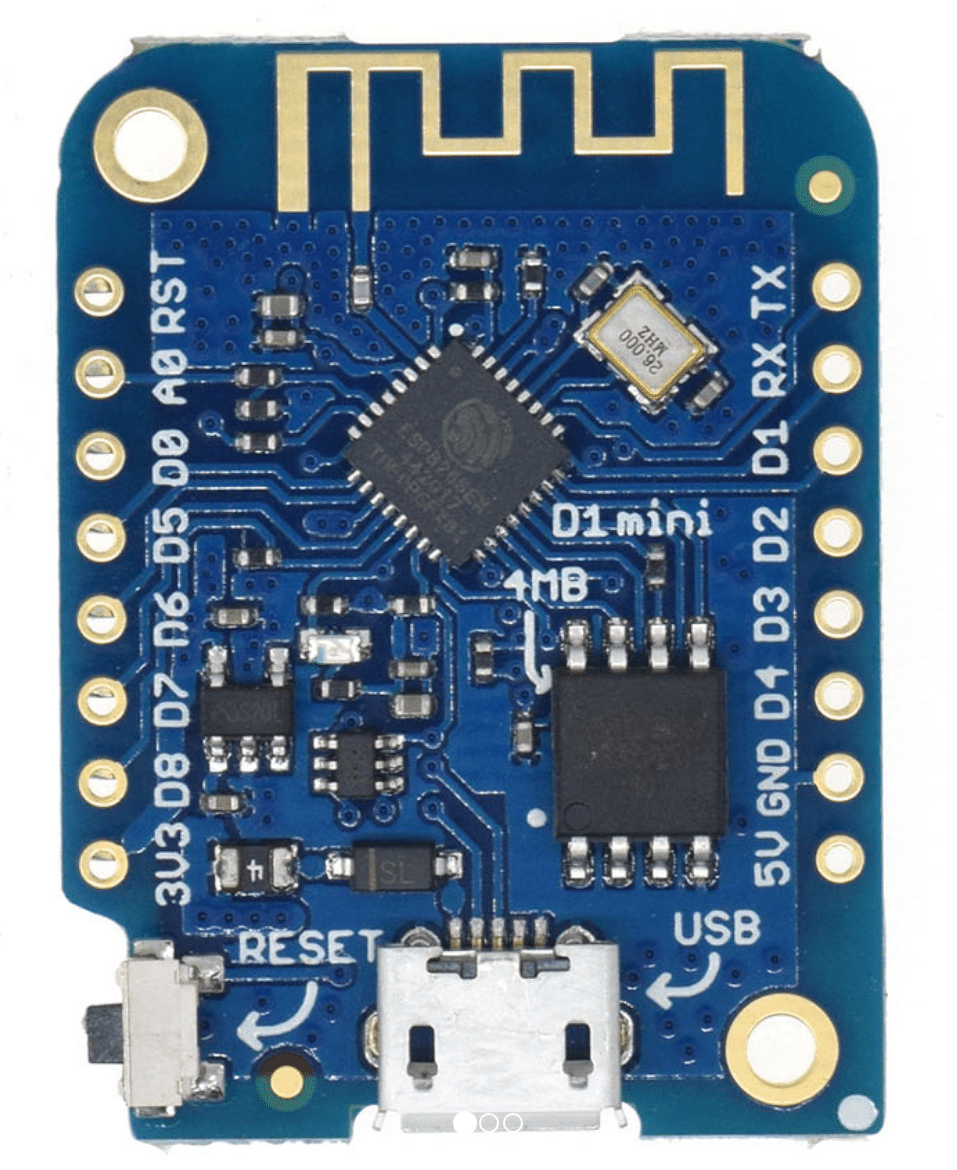
Pour programmer l’ESP12, plusieurs choix s’offrent à nous. Prendre une carte programmable, comme il existe chez Wemos ou Adafruit. Pour ma part, je préfère les fuir, car elles ont tendance à consommer légèrement plus que les versions standards officielles (et puis j’aime ce qui est officiel, mais bon, ça c’est une autre histoire !).

Il y a un an déjà, j’avais acheté ce socket de programmation sur eBay. Vous pouvez le retrouver ici. Il est super pratique. Il permet de se connecter à une breadboard et de programmer un ESP12-E ou ESP12-F sans la moindre soudure. Vous avez juste à « verrouiller » la carte sur le socket à l’aide du levier imprimé en 3D.

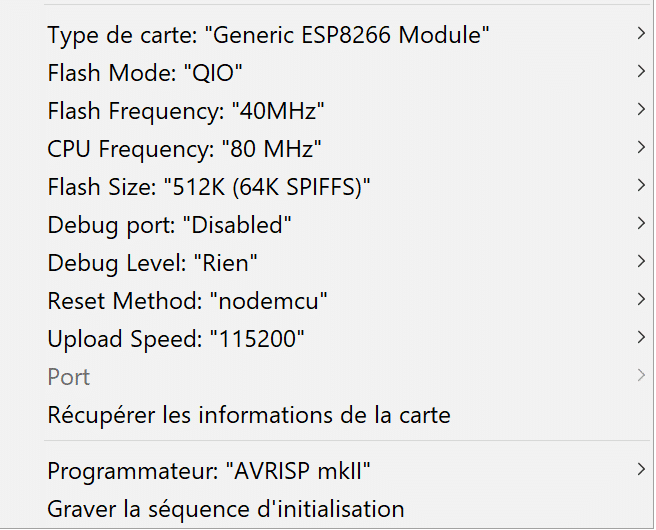
Pour ma part, la configuration pour programmer l’ESP sur ce socket est la suivante :

Montage électronique et visé du projet

Ce projet consiste en la réalisation d’un module courte portée pour repérer une balise présente dans un périmètre d’une centaine de mètres à l’extérieur. Cela peut être pratique si vous lâchez votre chien en pleine nature par exemple. En attachant le module au harnais, vous pouvez le repérer dans un rayon d’une centaine de mètres.
Il s’agit d’une première version, un prototype, dans la portée d’un Wi-Fi b/g/n (en théorie dans un rayon de 300 mètres sans obstacle). Une seconde partie est en cours de prototypage. Cette nouvelle version sera axée sur la technologie LoRa, avec une portée théorique allant jusqu’à 15 km.
Obtenir sa clé API Google Maps avant de programmer
À un moment, dans le programme, je vous demande d’y mettre votre clé API Google Maps. C’est juste pour que vous n’utilisez pas la mienne :-). Une clé API Google Maps, dans sa version gratuite, vous permettra d’utiliser 100 000 connexions par jour via votre programme, ce qui est largement suffisant pour notre projet.
Pour se faire, rendez-vous sur le Cloud Google (il faut avoir un compte Google) : https://console.cloud.google.com
Rendez-vous sur la console, et créez votre premier projet (vous n’êtes pas obligé de le nommer « Mon projet cool »).

Ensuite, rendez-vous dans la page des API.

Cliquez sur créer une API.

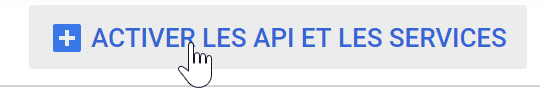
Recherchez puis sélectionnez « Maps Embed API ». Cliquez ensuite sur « Activer ».

Ça y es ! Votre API est activé ! Vous pouvez maintenant utiliser les services Google Maps à votre propre compte ! Il ne manque plus que d’y ajouter une clé API pour que votre programme puisse communiquer et s’identifier avec votre service.
Pour se faire, allez dans le menu de la console (1), vous trouverez dans le menu « API et services » (2) un accès aux identifiants API (3).

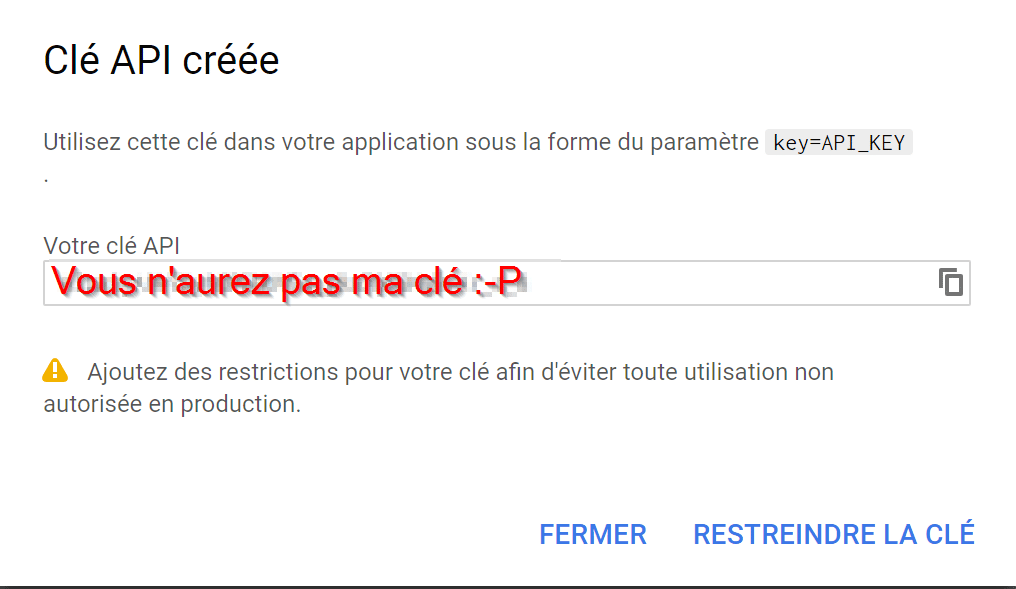
Sur la page suivante, vous pourrez créer votre Clé API.

Lorsque vous sera demandée votre clé API dans le programme vous pourrez remplacer API_KEY par votre clé !

Programme (complet)
Pour pouvoir compiler le code, vous aurez besoin de la librairie TinyGPS++ disponible ici.
Code complet - GPS Tracker Wifi
#include <TinyGPS++.h> // Tiny GPS Plus Library
#include <SoftwareSerial.h> // Software Serial Library qui permet d'utiliser d'autres pins pour la COM série que la COM série initiale
#include "WiFiClient.h"
#include <ESP8266WebServer.h>
#define ssid "ssid" // Mettez le SSID WiFi de votre connexion partagee
#define password "mdp" // Mettez le mot de passe de votre connexion WiFi
String etatLed = "OFF";
ESP8266WebServer server ( 80 );
#include <Adafruit_ssd1306syp.h> // Adafruit oled library for display
Adafruit_ssd1306syp display(4,5); // OLED display (SDA sur Pin 4), (SCL sur Pin 5)
static const int RXPin = 12, TXPin = 13; // Ublox 6m GPS module sur pins 12 et 13
static const uint32_t GPSBaud = 9600; // Ublox GPS default Baud Rate is 9600
TinyGPSPlus gps; // Creation d'une instance TinyGPS++ appelée GPS
SoftwareSerial ss(RXPin, TXPin); // Connexion série au module GPS
// Page HTML renvoyée au téléphone (votre API_KEY est à rajouter dans l'iframe GMaps)
String getPage(){
String page = "<html lang=fr-FR><head><meta http-equiv='refresh' content='10'/>";
page += "<title>GPS Tracker - https://bentek.fr</title>";
page += "<style> body { background-color: #fffff; font-family: Arial, Helvetica, Sans-Serif; Color: #000088; }</style>";
page += "</head><body><h1>GPS Tracker - https://bentek.fr</h1>";
//page += "<br /><br />";
page += "<iframe width='1400' height='1050' frameborder='0' style='border:0' src='https://www.google.com/maps/embed/v1/place?key=API_KEY&q="; // API_KEY à remplacer par votre clé API Google Maps Embed
page += String(gps.location.lat(), 5);
page += ",";
page += String(gps.location.lng(), 5);
page += "&zoom=21&maptype=satellite' allowfullscreen></iframe></iframe>"; //Le zoom doit etre compris entre 18 et 21 pour un smartphone. Avec une haute resolution 21 est OK (teste sur Samsung GS8)
page += "<h3>Position</h3>";
page += "<ul><li>Latitude : ";
page += String(gps.location.lat(), 5);
page += "</li><li>Longitude : ";
page += String(gps.location.lng(), 5);
page += "</li><li>Elevation : ";
page += String(gps.altitude.meters(),2);
page += " m</li></ul><h3>Informations Satellites</h3>";
page += "<ul><li>Nombre de satellites : ";
page += gps.satellites.value();
page += "</li><li>Heure UTC : ";
page += gps.time.hour();
page += ":";
page += gps.time.minute();
page += ":";
page += gps.time.second();
page += "</ul><h3>Autres informations</h3>";
page += "<form action='/' method='POST'>";
page += "<ul><li>Route : ";
page += gps.course.deg();
page += " deg</li><li>Vitesse :";
page += gps.speed.kmph();
page += " km/h</li></ul>";
page += "<INPUT type='submit' value='Actualiser'>";
page += "</body></html>";
return page;
}
void handleRoot(){
if ( server.hasArg("LED") ) {
handleSubmit();
} else {
server.send ( 200, "text/html", getPage() );
}
}
void handleSubmit() {
// Actualise le GPIO / Update GPIO // Permet d'ajouter une LED pour visualiser l'actualisation des variables
String LEDValue;
LEDValue = server.arg("LED");
Serial.println("Set GPIO "); Serial.print(LEDValue);
if ( LEDValue == "1" ) {
digitalWrite(14, 1);
etatLed = "On";
server.send ( 200, "text/html", getPage() );
} else if ( LEDValue == "0" ) {
digitalWrite(14, 0);
etatLed = "Off";
server.send ( 200, "text/html", getPage() );
} else {
Serial.println("Err Led Value");
}
}
void setup()
{
Serial.begin ( 115200 );
display.initialize(); // Initialiser l'écran OLED
display.clear(); // Nettoyage de l'écran
display.setTextSize(1); // Texte en petit
display.setTextColor(WHITE); // Couleur en Blanc
display.setCursor(0,0); // Curseur sur 0,0
display.println("GPS Tracker");
display.println("https://bentek.fr");
display.println("WiFi en cours");
display.print("SSID : ");
display.println(ssid);
display.update(); // MAJ écran
WiFi.hostname("GPS.local");
WiFi.begin ( ssid, password );
// Attente de la connexion au réseau WiFi
while ( WiFi.status() != WL_CONNECTED ) {
delay ( 500 );
Serial.print ( "." );
display.print(".");
display.update(); // MAJ écran
}
// Connexion WiFi établie / WiFi connexion is OK
Serial.println ( "" );
Serial.print ( "Connected to " ); Serial.println ( ssid );
Serial.print ( "IP address: " ); Serial.println ( WiFi.localIP() );
// Serveur Web ON sur la premiere page gérée par handleRoot
server.on ( "/", handleRoot );
server.begin();
Serial.println ( "HTTP server started" );
display.clear(); // Nettoyage de l'écran
display.setCursor(0,0); // Curseur à 0,0
display.println("GPS Tracker");
display.println("htps://bentek.fr"); // Un peu de pub :-)
display.println(TinyGPSPlus::libraryVersion()); // Affichage de la version TinyGPS+
display.update(); // MAJ écran
delay(3000); // Pause 3 secondes
ss.begin(GPSBaud); // Démarrage communication GPS à 9600 bauds
}
void loop()
{
server.handleClient();
display.clear();
display.setCursor(0,0);
display.print("Latitude : ");
display.println(gps.location.lat(), 5);
display.print("Longitude : ");
display.println(gps.location.lng(), 4);
display.print("Elevation : ");
display.print(gps.altitude.meters());
display.println("m");
display.print("Vitesse : ");
display.print(gps.speed.kmph());
display.println("km/h");
display.print("Satellites: ");
display.println(gps.satellites.value());
display.print("Heure UTC : ");
display.print(gps.time.hour()); // GPS time UTC
display.print(":");
display.print(gps.time.minute()); // Minutes
display.print(":");
display.println(gps.time.second()); // Seconds
display.print("SSID : ");
display.println(ssid);
display.print("IP : ");
display.println(WiFi.localIP());
display.update(); // MAJ écran
delay(200);
smartDelay(500); // Procédure smartDelay
if (millis() > 5000 && gps.charsProcessed() < 10)
display.println(F("Pas de donnee GPS recues"));
if ( WiFi.status() != WL_CONNECTED ) {
setup();
}
}
static void smartDelay(unsigned long ms) // Version custum de delay() qui permet d'assurer que l'objet "gps" a bien reçu des données (les plus récentes).
{
unsigned long start = millis();
do
{
while (ss.available())
gps.encode(ss.read());
} while (millis() - start < ms);
}
Ben.





![]()


























0 commentaires