
Cette semaine, j’ai cherché à corriger mon problème d’interaction tactile sur la partie client (C#/WPF) du PiRobot afin de pouvoir commander à la fois les moteurs gauche et droite du PiRobot via deux sliders, le tout de manière parallèle. J’ai vu la semaine dernière que les sliders proposé de base par Microsoft ne captaient pas les événements tactiles en parallèles. Et dire que j’avais exprimé le fait de passer par un Framework dédié multitouch… Alors que WPF gère très bien ce type de situation ! C’est ce que je vais vous démontrer dans cet article !
Table des matières
1. Rappel : ma problématique
Je vous renvoie sur mon dernier article concernant le PiRobot : [PiRobot] Partie 5 – Attaquons la partie client sur la tablette sous Windows 10 !

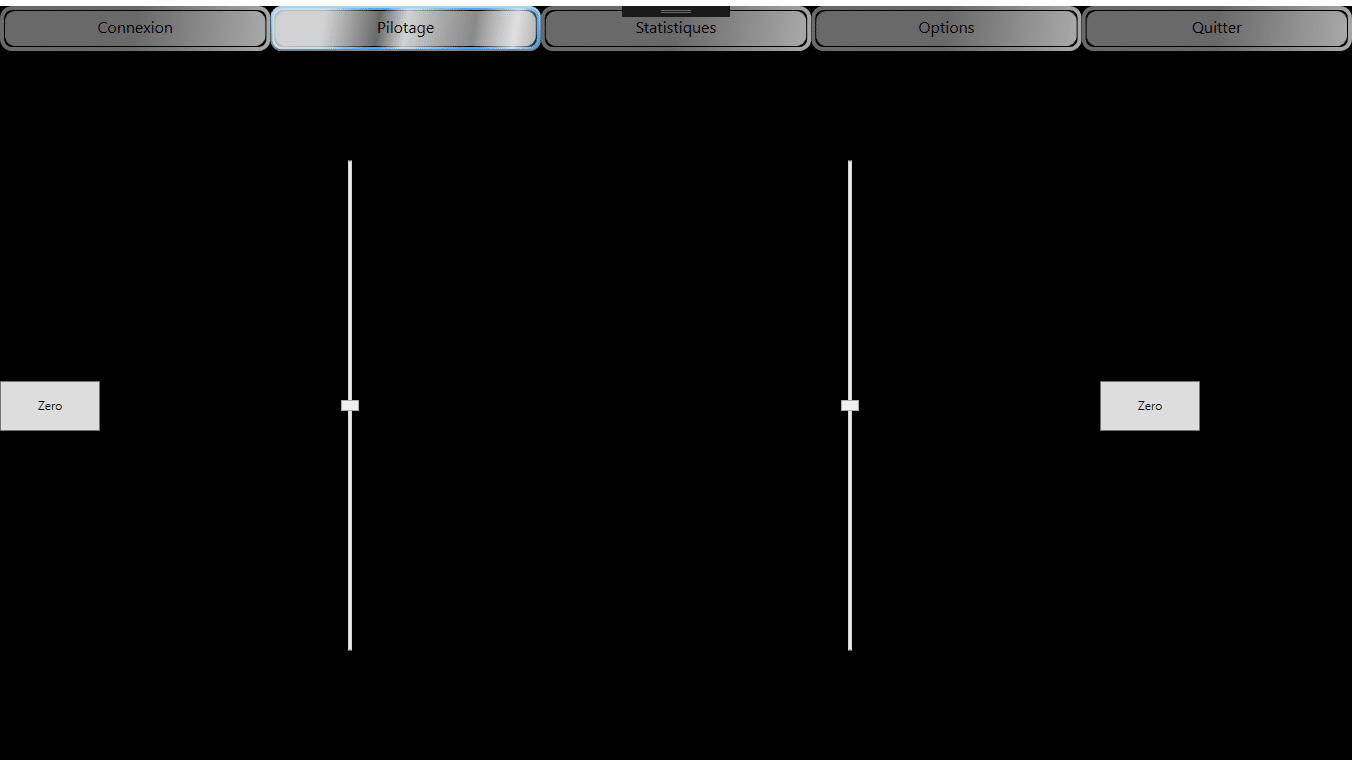
Ma première interface rassemblait deux sliders permettant de contrôler les vitesses gauche/droite des moteurs. J’avais même pensé à un bouton de remise à zéro par slider… La grande classe !
Cette interface m’a tout de même permis de contrôler indépendamment les chenilles gauche et droite du PiRobot. Mais ce « indépendamment » pause problème, car le rover est tout bonnement incontrôlable de cette manière. Et en plus, bien qu’ils soient proposés dans la bibliothèque standard .NET, ces sliders sont fins et pas très beaux. D’où mon idée de créer mes propres sliders ayant leurs propres événements dont la classe mère de la page « Pilotage » possédera des abonnements à ces événements tactiles !
2. Créer son propre contrôle WPF !
Pour se faire nous allons créer notre propre contrôle WPF !

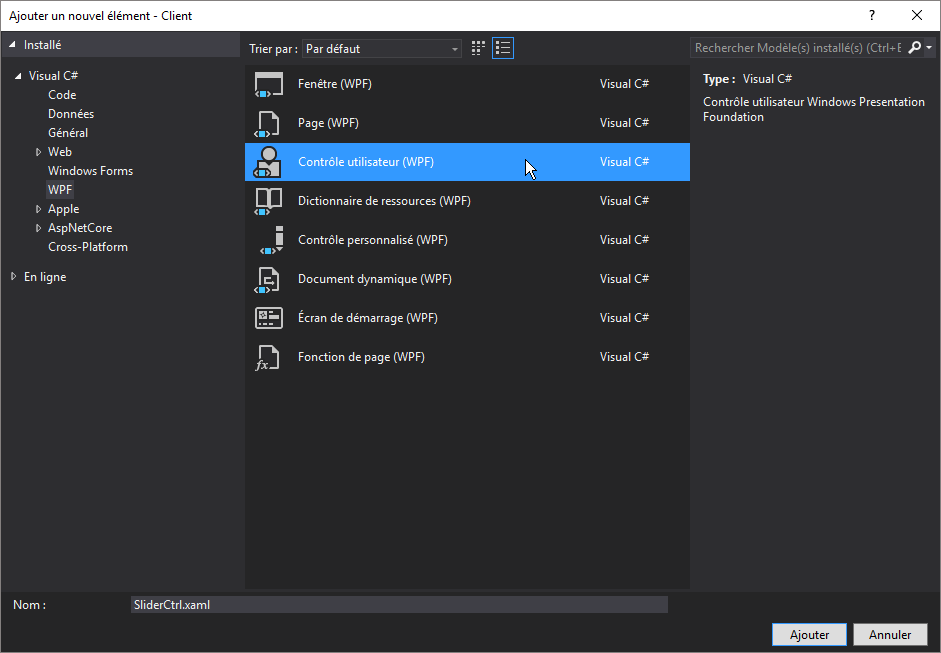
Ajoutons un contrôle utilisateur à notre programme !
Pour commencer, j’ai créé un contrôle d’utilisateur WPF appelé SliderCtrl.xaml. Je lui ai donné une belle bordure arrondie et un remplissage gradient linéaire. Ensuite, j’ai ajouté une ellipse comme bouton de contrôle qui sera à déplacer au sein du contrôle ! Cette ellipse, je l’appelle : « leSlider ».

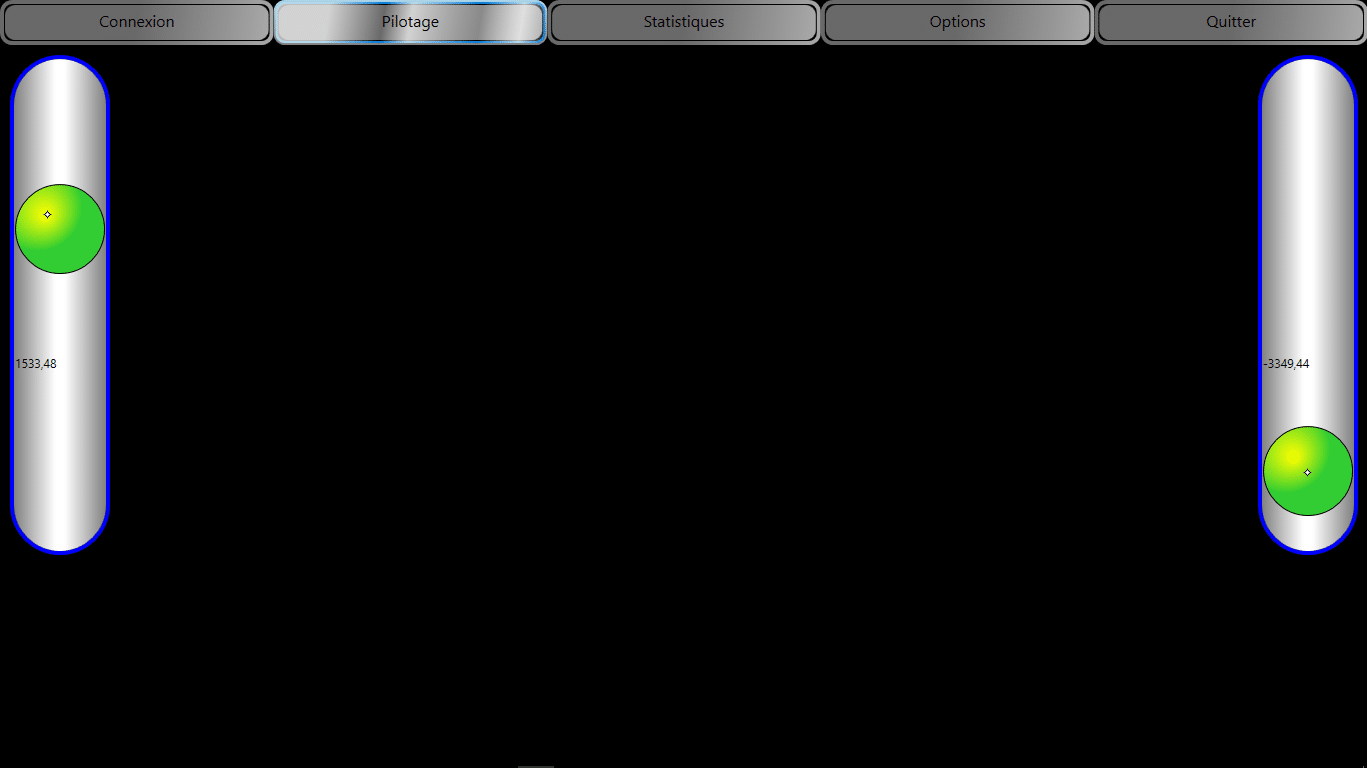
Je vous présente le niveau à bulles ! Euh… nan… c’est mon slider ça !
Maintenant, on va rentrer un peu plus dans la partie technique du contrôle WPF : le code-behind. Je crée plusieurs événements sur le contrôle, et plus précisément sur leSlider. Pour se faire, nous allons utiliser 3 types d’événements : TouchDown, TouchUp et TouchMove.
L’événement TouchDown est déclenché chaque fois que mon doigt touche l’écran. Dans TouchEventArgs, j’obtiens un objet TouchDevice qui contient un ID que le matériel multi-touch attribue au point de touche tactile en cours. J’utilise cet ID dans le code suivant pour suivre le toucher sur le contrôle (pour plusieurs contrôles identiques utilisés en même temps, des ID différents seront gérés).
L’événement TouchUp est déclenché chaque fois que je retire le doigt de l’écran. J’obtiens un autre objet TouchDevice afin que vous puisse libérer la capture tactile actuelle.
L’événement TouchMove est déclenché plusieurs fois lorsque je fais glisser les doigts sur l’écran. Un événement distinct sera déclenché pour chaque mouvement de doigt sur l’écran. Je ne peux pas garantir l’ordre dans lequel les événements arriveront. C’est la raison pour laquelle les événements liés à TouchDevice sont importants.
Pour détecter et capturer des événements tactiles, nous devons d’abord accrocher les gestionnaires d’événements dans le constructeur de SliderCtrl. Remarquez que je connecte les événements TouchDown et TouchUp au contrôle utilisateur et l’événement TouchMove de l’ellipse leSlider. C’est parce que l’ellipse leSlider finira par capturer les événements TouchMove et les traiter.
3. Un slider tactile qui catch n’importe quel TouchEvent !
J’utilise ensuite un événement associé au contrôle : OnValueChanged. Cet événement permet de passer la valeur curValue au reste du programme (dans le cas présent à ma page Pilotage, qui est abonné à l’évennement OnValueChanged de chaque contrôle, et qui pourra donc passer ces infos au client UDP).

La chenille gauche avance, la chenille droite recule, demi-tour ! 🙂
Résultat : les événements sont catchés en même temps, pour chaque slider. Je peux contrôler les moteurs de mon PiRobot à distance ! 🙂
BenTeK.


















0 commentaires